关于按钮摆放的问题源于我去年接触后台管理页面制作大量对话框和表单时的一个思考,曾经也与身边的小伙伴讨论过这个问题,当时看到大家一左一右撕的不亦乐乎瞬间觉得在这种我们习惯成自然的的事情里,需要去探究一下它们的缘由,方能在疑问比较多的客户面前把故事说的有声有色!
“左”还是“右” 我有理论依据
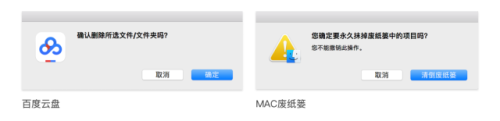
两大平台规范中给出了关于对话框按钮摆放的规范:在MD规范中的组件-对话框中写道:肯定行动置于右侧并继续进行。消除行为直接放在肯定行动的左侧。而在iOS规范里的查看-警报按钮中写道:将按钮放在人们期望的地方。一般来说人们最有可能点击的按钮在右侧,取消按钮则始终位于左侧。
以上可以看出两大规范都倾向于在对话框中把「确定」按钮放在右侧,「取消」按钮则在左侧。

上方给出的两个对话框案例也是我们最常见的按钮摆放顺序。这些都是成文的规范,当然也有不成文的,那么我们分别从功能和视觉两个方面来分析一下,什么情况下「确定」按钮放在左侧,「取消」按钮则在右侧。
「确定 」按钮放左边也有理
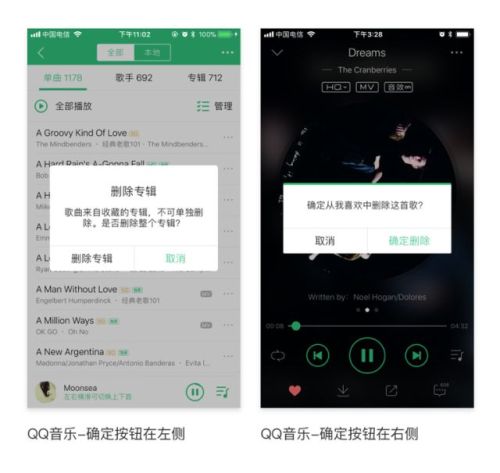
下方左图在点击删除按钮后出现的对话框把“删除专辑”放在了“取消”按钮的左侧,这是一个并不顺手的位置,但是这里不仅把“取消”放在更方便右手操作的位置,并且在颜色上给出了高亮,仿佛在引导用户快点“取消”吧,你不该删除这首歌。事实上这个按钮的摆放位置在帮助用户做了多一步的思考,因为准备被删除的这首歌曲来自用户曾经收藏过的专辑,也就意味着这首歌不能被单独删除,而我们平常在阅读对话框内容时并不是一个字一个字去耐心阅读的,通常都是“扫视”,所以这里把确定性操作放在不顺手的位置目的是需要用户仔细思考是否确认要“删除专辑”,来避免误操作。
而右图的对话框中要删除的歌曲不会涉及其他因素,所以不需要用户去仔细思考到底该不该删除,只要去顺着右手的习惯点击“确定删除”就可以了。

符合用户使用习惯就一定对吗?
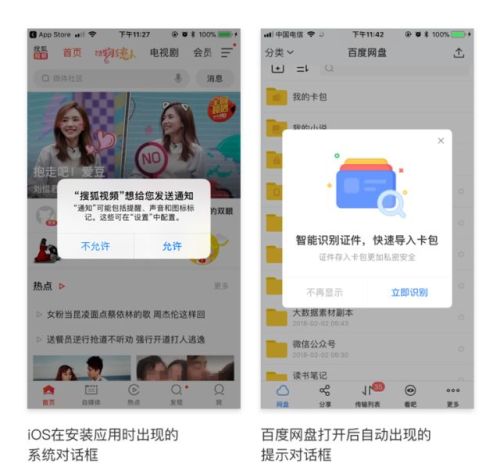
下方两个对话框把确定性按钮放在了用户习惯的右侧并且字体加粗颜色高亮,会让人在不加思索的情况下点击,他们这么做似乎没什么毛病,但是这些弹窗的内容在点击确定性按钮后会对用户造成干扰,例如:iOS系统在安装应用后,会自动出现“想给您发送通知”的弹窗,用户在手快的情况下点击“允许”后,我们的手机会不定期收到相关应用的消息通知,而这些消息大多数情况下并不是我们想接受的有效信息。
再看百度网盘这张自动跳出的对话框页面,本来用户打开应用的目的很可能是查找或下载文件,但是对话框以自动跳出这种方式出现本身就不太友好,加上它的确定性按钮放在了用户习惯的右侧,在没有任何思考就顺手点击的情况下会进入与用户初衷目的完全不一致的页面中,是一种干扰用户操作的行为。
所以,商家把希望你点的按钮放在右侧,很多时候还会把字体加粗高亮,利用用户习惯引导达成想要他们想要的目的,这时按钮的顺序会按照商家的利益出发,希望你点确定的时候,确定按钮就会在右边;希望你点取消的时候,取消按钮就在右边。

总结
无论按钮放在左边,还是放在右边,即便是成文的平台规范也没有最优的方案,对于重要场景的操作,希望用户慎重做决定时,确定性按钮的位置往往会刻意违背用户习惯;对于简单的,只需用户扫视就可以快速做出判断的操作,确定性按钮往往会符合我们的右手操作习惯;当商家的利益大于用户体验时,往往会把他们希望用户点击的按钮放在方便用户操作的位置。最后我觉得做设计虽然需要考虑平台规范的建议,但是在特殊场景下为用户考虑甚至替他们多做一步思考才是一种讲道理的好设计。




帖子还没人回复快来抢沙发