转载声明:文章来源https://www.zhihu.com/question/20377255/answer/23440679
原文来自
Metro 设计:绝不可以放弃细节
我在此摘选片段:
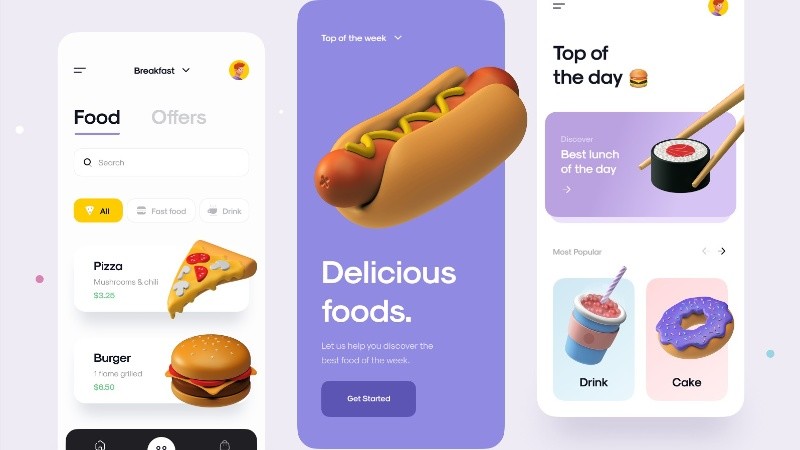
Metro 设计风格并非简单堆砌色块,也不是过去拟物化时代那样,把每个 Icon 都朝着现实物品模仿得惟妙惟肖。它的精髓在于平衡,让交互变得更简单易懂却又不简陋,拟物情结高度淡化了却又在你感受不到的细节里面做足功夫,色块和主标题的排版也比拟物化时代来得更重要。同时这样的处理也给许多门外汉带来了假象:Metro 不就是堆几个色块嘛!我的回答:不!绝对不是!
Metro 设计到底是怎样的?
我们来先讨论 Metro 设计的诞生过程。上面是 Metro 设计线稿图。设计一个 Metro 首先要考虑比例(包括色块体量、行间距、不同级别内容的体量区分等)、点睛色深浅、交互按钮、交互逻辑等(上图都能找到)。这一部还不需要考虑颜色和视觉细节。
考虑到大多数 Metro 设计还肩负另外一个大功能:UI,于是这时候做 Metro 设计还要考虑像上图一样的交互逻辑 UE 分析。这时候你要考虑 Animation、考虑人体工学、考虑触感和听觉(UI Auido),而且要非常易用,用户不需要学习就可以使用。这远远不是只靠简单堆砌能做到的。大概的线稿和 UE 构想完成后,回到视觉设计,我们可以看看 Metro 在颜色上处理。首先你得列出一个色表:
这个色表决定了你的整个 Metro 风格是深色还是浅色,是偏暖为主还是偏冷为主。然后在你的线稿图里面开始填充你的色系,填好了记得添加细节。还记得刚刚看过的操作视频吧?


上图所示为一种棘手的例子:在同一个色系里面进行 Metro 设计,这时候每个部分的细节就显得更重要了。当然,你也可以在背景色上面下功夫,如下图:

主界面设计完毕,开始设计各个层级页面,道理如重复上述步骤。
这里还给下面是一个 Metro 混搭拟物精神的 UI 作品,其中奥妙,大家可以细细琢磨:

--------------------相关背景介绍:
Metro 作为一种复兴的设计力量,迅速蔓延到世界每个角落也是在最近 3 年内的事情。如果要追溯到包豪斯(Bauhaus),那就是上世纪的事情了。但即便是它的老祖宗,也远不是随便的堆砌就形成了所谓“风格”的:
即便是上世纪初的作品,包豪斯学院在平面设计中对比例的讲究、光影的处理、文字版式、乃至图像风格,无一不是精心搭配,尽管当时并没有所谓的“UI”的概念。时至今日包豪斯设计还深深的影响着一代又一代的设计师,无论是平面设计、工业设计,乃至建筑设计(大名鼎鼎如格罗佩斯 Walter Gropius,密斯·凡德罗 Ludwig Mies van der Rohe)。
说明:部分图片来源于 Pinterest.com






清晰直白,真不戳