转载声明:文章来源https://www.jianshu.com/p/898e66640057
颜色是眼睛从光线中感知到的感官印象,并以各种形式的概念和情感进行转换。
对于艺术家来说,对颜色的正确使用至关重要。
因此在整个历史进程中,颜色已经以多种方式和不同方法被理论化。
今天带来了UI设计色彩应用的6个基本常识!
在绘画、印刷、摄影、平面设计和界面设计中,通过使用色彩理论来唤起特定的想法和概念。色彩信息传递的速度是非常快的,在进入眼球的瞬间即可在人脑中形成一种印象。

HSL格式是改变颜色的一种数字语言。
颜色可能会因其所具有的色相、饱和度和亮度而改变。这三个轴为我们提供了数字世界的所有色彩,然后以十六进制数字或 RGB 代码进行重新解释。
在界面设计中,从增强品牌知名度到在购买按钮上产生更多的点击量,色彩理论被用来影响用户可能拥有的感知。
同时,改进可用性,也是掌握良好色彩能力的结果。
本文将介绍进行界面设计时经常用于色彩选择的六个注意事项。
关联性:特定的颜色与某些情绪相关,但并非总是如此。自从我们出生以来,我们的眼睛就开始去了解现实世界中的色彩,随着时间的推移,记忆会将这些色彩与某些体验和元素关联起来。
这种熟悉的认知会为用户提供一些有关界面的情境。

该应用程序使用了与夜空相关的颜色,从而形成概念上的呼应。
设计中由蓝色和紫色组合而成的五种颜色范围唤起了人们对入睡体验的记忆。
当然,这并不是绝对的,因为人类对现实的感知会有很大不同,不能一刀切。
德国艺术家约瑟夫·阿尔伯斯(Joseph Albers)在其书籍「Interaction of Color」中指出,色彩的主要特性是相对而言的。
西方国家的红色可能代表危险和邪恶,但在中国,红色则意味着幸福、喜悦和庆祝。他还指出,尽管如此,许多人还是会以相同的方式感知某些颜色,例如与生态相关的绿色或代表女性气质的粉色。
和谐
和谐的色彩使元素具有逻辑感。有很多方法可以创建和谐的色彩。其中之一是通过使用类似颜色(Analogous colors),即在色轮中彼此相邻的颜色。

在Rolling Stones的网站上,红色和紫色的应用为我们提供了一个使用类似颜色的示例。
在色轮中,红色在一个方向过渡为橙色,在另一个方向上过渡为紫色。
为什么类似颜色具有吸引力?因为这是自然产生的色彩行为。日落使天空从橙色变成紫色,海洋从蓝色变成绿松石色,彩虹将所有七种颜色融合在一起。
我们可以得出这样的结论,那就是视线在相似的颜色中找到了自然的喜悦。
由于温度也会产生相当大的协调性,因此建议仅在暖色或冷色之间保持此颜色范围。你还可以利用这些颜色的饱和度和亮度来加强类似颜色的使用效果。当然,这些完全取决于你要创建的效果以及界面要显示的内容。
对比
颜色对比度使界面更具活力。实现色彩和谐的另一种形式是使用补色,即在色轮中彼此相对的颜色。通过使用互补色,可以在设计中创建对比度和动态效果。

在Beats网站上,通过使用红色和绿色这一组互补色可以实现有趣的颜色组合。照片中的浅蓝色天空与红色相邻,使购买按钮异常突出。但是,这种效果反而处理的非常好。
对比色的好处包括,可以赋予界面能量和运动效果,以及强化一些我们希望用户注意的相关点。
要使这些颜色和谐并不容易,因为对它们的滥用会造成视觉混乱,并使眼睛不适。
因此,使用比例是关键。
要了解有关色彩对比的更多信息,推荐Johannes Itten撰写的「The Art of Color」这本书,书中介绍了七种对比理论:色调、温度、明暗、互补、饱和度和定量。
无论我们选择哪种类型的颜色对比度,都应在整个Web及应用页面中保持设计的一致性。
色阶
色阶降低认知负荷。保持色调并调整明亮度的级别既有助于将不同元素分离开,又不会使界面过载。

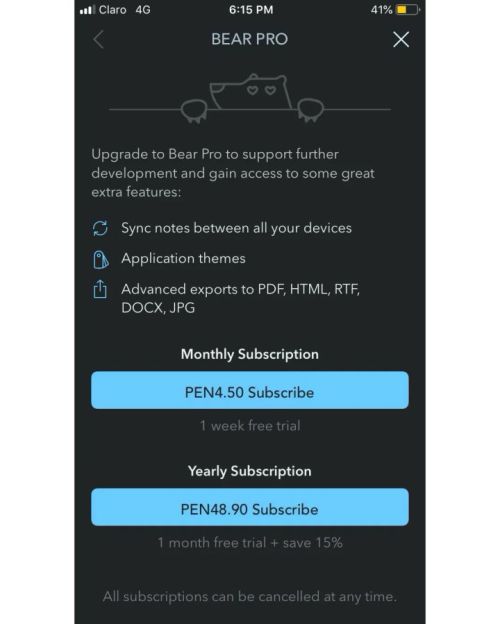
在Bear这款应用程序中,我们看到白色文本位于第一级别,灰色文本位于第二级别,以创建层次结构,并且不会以相同可视权重的消息使视图过载。这也适用于Bear的插图。
请记住,色阶保持在同一色调中的时候效果会更好。
UI设计中的色阶也受自然的影响,不仅受树木、天空或海洋等元素的影响,也受物体体积和阴影的影响。
人眼会根据光线、深度甚至纹理来感知相同颜色的不同变化。毫不奇怪,人们所期望看到的UI颜色就如他们在现实世界中感知的一样。
可以这样说,使用色阶的目的是避免添加大脑必须处理和理解的新颜色或色调。界面设计越容易且越快速地被理解,用户就越高兴。
比例
定义颜色比例可平衡颜色组合。控制好颜色的使用多少,可以使样式更清晰,并避免不必要的颜色冲突。

在Mailchimp主页上,黄色是主要颜色,配色仅应用了绿色、粉红色和黑色。
黄色,同任何一种颜色一样,传达了自己的概念,而不用在权重上与其它色调竞争。
颜色层次结构对于定义一种氛围非常重要,同时,它也是构成网页中所有元素的主要色彩。
在当前的UI设计趋势中,白色是最受欢迎的颜色,因为它可以保持界面清洁,突出显示交互色彩并提高可读性。但是,如果要在特定页面上创建更具沉浸式和艺术感的效果,则选择更具饱和度的颜色效果会更好。
交互
交互色彩在执行过程中必须清晰且在界面中保持一致。号召性用语必须相对于背景具有足够的对比度,并且相对于其他组件必须具有足够的视觉权重,以便用户可以轻松识别它们。

在Nike应用程序的截屏中,号召性用语具有构图中最具饱和度的色彩,从而脱颖而出。
柠檬绿作为主要按钮,同其他屏幕保持了一致。我们还注意到,圆形比经典的矩形具有更好的突出表现。
但是,交互色彩并不总是以最具饱和度或最亮为特征,而是通过色调、形状、大小或对比度,从屏幕上脱颖而出。
因此,交互色彩的有效性将基于用户识别交互区域和执行任务的速度来衡量。
另一方面,次要号召性用语权重要更轻,并且在视觉上更接近信息元素。
在如上所示的Nike应用示例中,设置和声音按钮表明这些是通过形状而不是颜色来传达交互信息的。
按钮的这种层次结构很重要,以便用户可以对元素进行自然排序,并避免在每个屏幕上出现多个主要号召性用语。
总结
总之,颜色是对事物的重要影响者,它不仅影响事物对环境的感知,还直接影响其他颜色甚至自身。
尽管对其理论的深入研究可以改善我们对设计的掌控,但是创建专业配色方案的过程很大程度上取决于我们的视觉体验和对现实世界的感知。就让我们从训练我们的眼睛开始吧!






帖子还没人回复快来抢沙发