格林
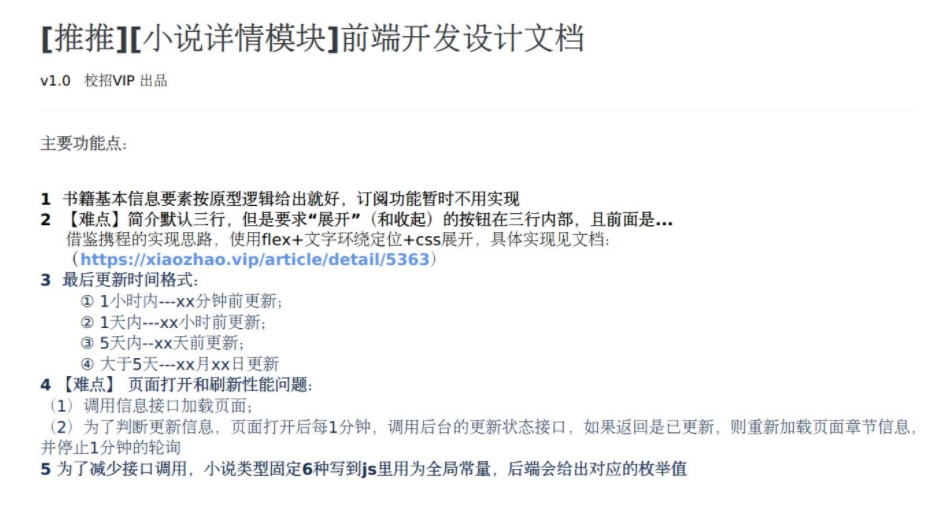
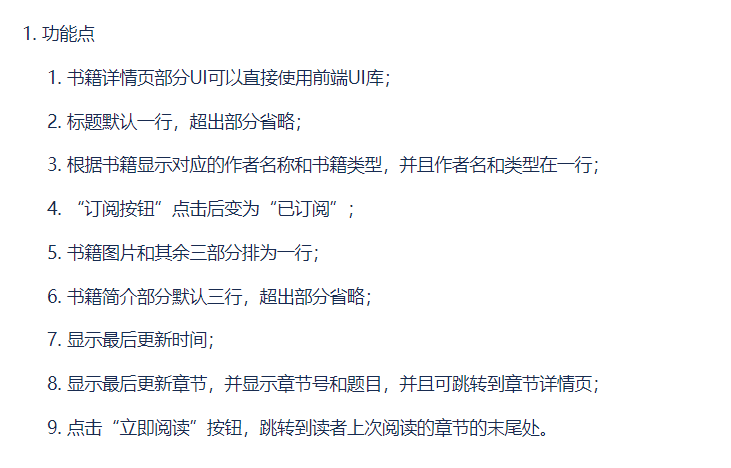
导师推推 书籍详情模块 前端开发文档 官方版:
移动端:https://m.naoffer.com/intern/design/136
PC端:https://xiaozhao.vip/intern/design/136
官方学员任务链接:
移动端:https://m.naoffer.com/intern/task/detail/780
PC端:https://xiaozhao.vip/intern/task/detail/780
推推 书籍详情模块 前端开发文档 评审视频:
移动端:https://m.naoffer.com/intern/review/493
PC端:https://xiaozhao.vip/intern/review/493
该同学的前端设计文档花了很大的功夫,针对两个端的流程画出了持续图,然后对小说详情模块的基本模型比如说小说类型与后端的接口进行同步。
同时针对本个模块的亮点有好的实现方案设计。比如说在小说常规更新的前后页面进行定时轮询,能够考虑到更新前后访问压力非常大的情况下,让用户能够在访问页面的时候看到最新的更新信息。
但是依然存在一些问题:
文档里面大量的解决方案是已经已经用代码来实现,而且用的还是原生的js。
一定要注意开发文档的目的就是为了明确实现方案,如果着急写代码的话,本来可能就需要加班,那就可能会需要通宵。
比如说这个模块的小亮点,后端给出的小说类型是双值枚举,那我们前端要考虑到很多模块会用到这种基本模型类型,需要把他写成我们前端的常量减少对后端的调用。
更重要的是要考虑到,我们前后端传餐参包括的路由显示,在固定少数字段情况下,是要给出对应的id映射,也就是数字类型。




 同类作品
同类作品