解答
解析:
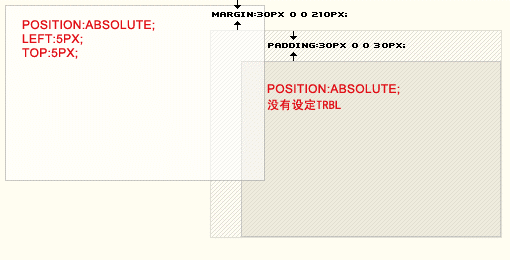
Absolute,CSS中的写法是:position:absolute; 他的意思是绝对定位,他是参照浏览器的左上角,配合TOP、RIGHT、BOTTOM、LEFT(下面简称TRBL)进行定位,在没有设定TRBL,默认依据父级的做标原始点为原始点。如果设定TRBL并且父级没有设定position属性,那么当前的absolute则以浏览器左上角为原始点进行定位,位置将由TRBL决定。

Relative,CSS中的写法是:position:relative; 他的意思是绝对相对定位,他是参照父级的原始点为原始点,无父级则以BODY的原始点为原始点,配合TRBL进行定位,当父级内有padding等CSS属性时,当前级的原始点则参照父级内容区的原始点进行定位。




上次做这道也错了……
哎呀,我居然把他看完了,谢谢大佬的文章
有没有前端入门的开发软件推荐呐?
relative(相对定位):定位原点是元素本身所在位置;
absolute(绝对定位):定位原点是离自己这一级元素最近的一级position设置为absolute或者relative的父元素的左上角为原点的