转载声明:文章来源https://zhuanlan.zhihu.com/p/686895089
vue.js是前端的一个框架
对javaScript语法的封装,js原生态写法太过复杂
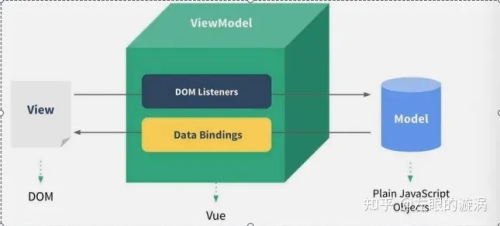
MVVM:
Model-view-viewModel 是前端的一种架构思想

主要作用:数据双向绑定(网页标签数据和js里的数据双向绑定,任意一方改变都可以更新)
搭建:
1.下载vue.js开发版
2.前端创建基本项目,将vue.js导入js目录
3.第一个Hellow world程序
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="./js/vue.js" type="text/javascript"></script>
</head>
<body>
<div id="app">{{message}}<!--插值表达式--></div>
<script type="text/javascript">
/*
创建了一个vue对象
el:"#app" 指定哪个标签与vue对象绑定
data:在data中以键值对的形式定义变量
*/
var app=new Vue({
el:"#app",
data:{
message:"你好 vue"
}
});
</script>
</body>
</html>




帖子还没人回复快来抢沙发