转载声明:文章来源https://blog.csdn.net/veesing/article/details/134971573
一、引言
给客户短信群发有两种方式,一是直接使用自己的手机群发,二是使用106短信平台进行群发,那么如何使用JavaScript短信群发呢?今天小编就整理了超详细的攻略,请各位看好~
二、准备工作
1.注册短信服务提供商

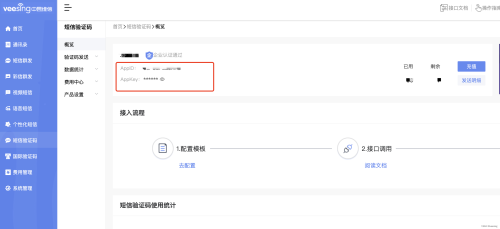
注册并登录你的短信平台,然后获取AppID和AppKey,注册地址在代码里
2.在线发送
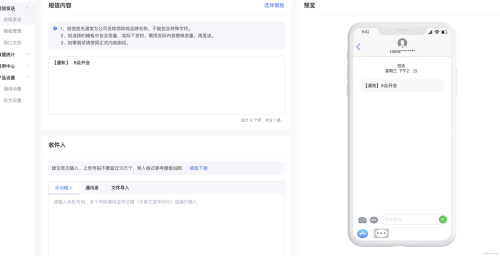
在线发送提供可视化编辑界面,只需要输入短信内容,就可以在预览里展示手机收到的短信
然后输入手机人,可以手动输入,也可以通过文件导入
最后点击提交 就完成了短信群发

三、使用接口提交
在前端项目中安装所需的依赖库(如axios、crypto-js等)
调用短信服务提供商的API群发短信
// 平台注册地址 vip.veesing.com
var myHeaders = new Headers();
myHeaders.append("Content-Type", "application/x-www-form-urlencoded");
var requestOptions = {
method: 'POST',
headers: myHeaders,
redirect: 'follow'
};
// 替换示例代码中的"YOUR_APP_ID"、"YOUR_APP_KEY"、"YOUR_PHONE"、"YOUR_CONTENT"为你在中昱维信账号中获得的实际值
fetch("https://vip.veesing.com/smsApi/group?appId=YOUR_APP_ID&appKey=YOUR_APP_KEY&phone=YOUR_PHONE&content=YOUR_CONTENT", requestOptions)
.then(response => response.text())
.then(result => console.log(result))
.catch(error => console.log('error', error));到此短信群发功能就完成了,是不是很简单。赶快来试一下吧~





帖子还没人回复快来抢沙发