转载声明:文章来源https://zhuanlan.zhihu.com/p/54523604
一、为什么要进行验证
在开始设计之前,我们先弄清验证场景的存在意义。
在人机交互的场景下,由于沟通主体差异(一方是人,一方是机器),导致需要对传输信息进行正确性判断,这个时候信息验证的诉求应运而生。
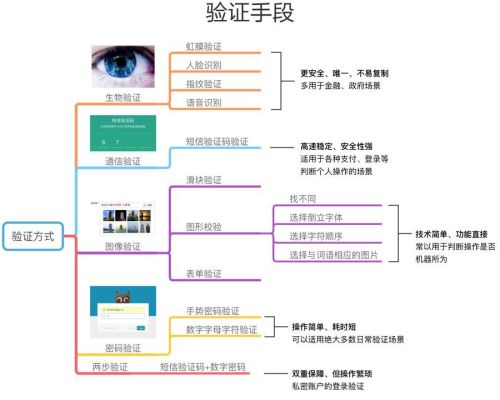
而验证手段有很多种,短信验证作为通信验证的其中一种形式,因其可低成本实现及低认知负担的特性,目前广泛应用于移动端界面上的验证场景。

验证所存在的需求场景,就类似于人之间打招呼的场景。
首先打招呼前,需要让机器明白即将作出一系列指令的主体,即要打招呼的是“人”而不是“机器”。
所以其验证目的之一是:对操作者是否为人的身份验证。
当机器知道了这就是要打招呼的对象后,为了满足整个行为的顺利完成,得需要让机器知道“你”是否有打招呼的意愿。
验证目的之二是:对操作者是否本人意愿操作的验证。
所有的验证实质都是在满足以上的目的。
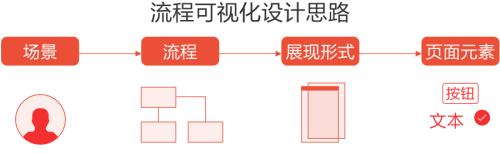
二、流程可视化数据思路
由于短信验证流程是比较常规固化的基础流程,在设计思路上为由抽象场景得出任务流程,再由任务流程具象交互界面的思路。
其中具象交互界面的思路会拆分为考虑“展现形式”以及“页面元素”,以更好地优化体验操作。

三、场景与流程
场景洞察
目前短信验证的场景大部分存在于账号登录/注册场景,修改个人重要信息场景等。

对于这些场景,我们需要洞察的要点主要为:
1.场景触发——触发这个场景的需求原因是什么?
2.场景目的——这个需求实际是为了解决什么问题?
3.场景任务——解决这个问题用户需要执行的任务是什么?
基于任务的得出,即可以得到用户实际操作的一系列行为触点,下面需要基于这些行为梳理流程
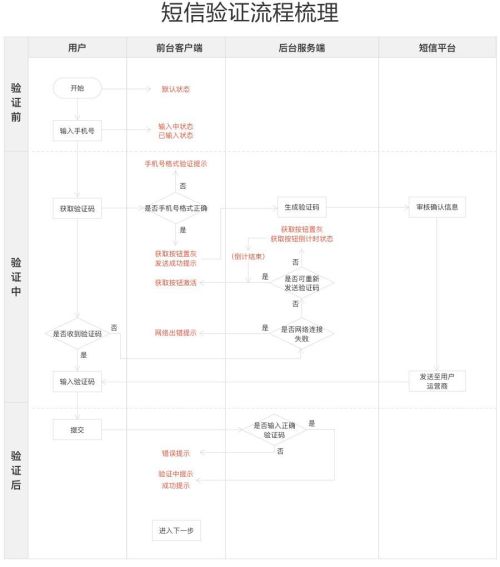
流程梳理
流程梳理主要借助泳道图的方式,以流程时间节奏以及参与角色作为横竖维度划分,梳理如下:
(由于本文主要讨论前台页面设计,其中对后台及第三方短信平台的行为没有作细致展开。)

前台页面的设计,我们主要关注“用户”和“前台客户端”两条竖轴的内容。
1.用户竖轴
由此可见用户主要的行为分为四步:
1)输入手机号
2)获取验证码
3)输入验证码
4)提交
这四个行为决定了页面的功能呈现
2.前台客户端竖轴
主要决定了一些需要在前台展示的基础状态,梳理如下:

其中,流程和状态的梳理只需一次性复盘,后续的类似短信验证场景都可以快速地查看复用;
但对于页面细节的展示,还是需要根据实际项目场景来分析,所以下面将详细介绍对于“展现形式”和“页面元素”的思考。
四、展现形式的抉择
页面形式or弹窗形式
首先,先了解两种形式的特性:
1.页面形式
特点:
内容承载范围足够大,信息承载能力强;
体量重、给人感觉稳定性更高;
一般一页只展示输入验证的功能,无其他内容干扰。
2.弹窗形式
特点:
多为模态弹窗;
轻量化、响应快;
可以不中断用户的当前核心操作,令用户聚焦中心更集中以尽快完成验证进入下一步任务
了解特性后,我们还需要明确的问题是:
短信验证最终的展现形式,并不是由验证流程决定,而是以其所存在的任务场景来定。
因为验证行为一般不会单独存在,肯定会有前后任务场景的触发,以更好地服务于场景目的的达成。
举个栗子说明
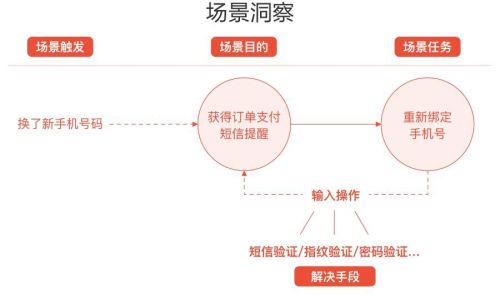
某用户换了新手机号码后,为了在京东上更好地获得订单支付的短信提醒,需要修改绑定手机号的信息,因此需要利用新手机号短信验证的手段达到目的。
代入场景洞察分析要点来看:

为了满足“重新绑定手机号”任务的执行完整性与正确性,短信验证的操作步骤需要介入用户输入操作场景,它应跟手机号输入信息共同考虑。
在场景基础上结合用户诉求,可发现:
1)当用户需要重新绑定手机号的时候,肯定需要在产品中有一个稳定可找到的入口。因为这个需求场景不是一次性的,可能会产生多次,且修改手机号的信息相对为个人的重要信息,用户会更严谨地对待这个修改需求。
由于该场景任务存在的必要性,该诉求的关键词是:稳定性。
2)当在做短信验证的时候,用户希望能更聚焦,直接地完成,认知上来讲因为只有修改这一件事情,不应该被其他东西所打扰。
基此的关键词是:无干扰。
可见:结合前面梳理的形式特性,重新绑定手机号的场景任务更适合利用页面形式来展现。
那么,对于弹窗形式,因为其轻量快速响应,大部分会适用于一些不好被打断的场景任务。
比如:
在某个一次性的H5活动页中,用户需要通过以短信验证手段,登录账号来领取抽奖奖品。
这个场景下选择弹窗形式,让用户有一种就差这一小步我就能马上领到奖品的意识。
若是页面形式的,则会让用户感觉该验证步骤形式太重,担心是否领取步骤会很长或是否有成功领到奖品。
由于以上仅举例页面形式的场景,这里再给大家总结一下要点:

分步验证or不分步验证
由于短信验证流程也算表单设计的其中一种,在做表单设计时有一个体验建议是:一个页面最好只做一件事情。
回顾上面总结的“用户”竖轴,用户的四个行为组成的任务为:
输入手机号→获取验证码→输入验证码→提交
这里实际是要确定两件事情:手机号信息和验证码信息。
在体验过不同竞品后的感触是:
一步两步其实对于实际操作负担并没有那么严重。因为我一心只想着快点完成这个短信验证流程,从而登陆首页或者成功修改信息。
而分步验证的目的则正好是为了达到高效专一。
所以从体验设计来讲分步会比不分步更优。
但分步验证也会存在逆向操作成本增加的问题:
如果用户临时发现手机号码填错且已进入输入验证码步骤,分布操作则需要用户先点击“返回”按钮,清空手机号输入栏再重新填写。
此处增加了一步点击“返回”操作的成本。
不分布操作由于都在当前页面展示,则没有这一步的成本。
但最终基于优先为高频场景考虑来讲,上面问题的考虑优先级较低,设计师需要明确这个风险,但不影响我们挑选体验更好的解决方案。
五、页面元素的优化
验证码输入——分数字框or不分数字框

关于这个设计点,其实优劣是比较明显的,因为分数字框的优势是:
1.能预知即将输入的验证码有多少位,提供了记忆预期。
2.输入出错概率降低。
这些优势都能更好地保障流程的完整性与正确性,所以分数字框是更优的方式。
但从体验了安卓系统下的短信验证输入后发现,分数字位会导致一个功能问题是:
在安卓下进行短信验证码复制操作时,大部分场景只能复制到第一个数字框中。但该问题应该可以从前端优化中得到解决,保证用户复制操作的一步到位,不需要返回手动输入的困境。
行动按钮保留or去除
页面中存在两种行动按钮:
1.获取验证码(下文简称“获取”)
2.提交(或者登录/注册,基于场景功能命名)前面也有提及用户短信验证的行为一共有四步,那么是否存在少于四步的操作?答案是有的。
我们可以对该两个行动按钮作即时信息对错的判断校验,令页面能在输入信息后,自动前往下一个步骤,最多可以减少的是“获取”和“提交”两步。
但是这两个按钮是否都应该去除呢?再细致考虑发现:
1.去掉“获取”按钮会令用户缺少信息检查的缓冲时间,用户首次使用时对自动跳转需要一定的反应时间,可能导致信息没检查就自动跳入下一步,增加了出错概率。|
在“获取”步骤下,设置按钮能提醒用户更加谨慎地去对待这个操作,也令用户有多一个步骤的时间再次确认是否继续往下验证。
所以对于“获取”按钮来讲,为了更好地保证短信验证流程正常完成,还是需要留给用户检查的时间,保留“获取”操作行动按钮。
2.对于提交按钮来讲,由于目前大部分用户都会使用短信上的快速复制粘贴(安卓端)或键盘识别验证码一键输入(iOS端)的功能,可以将验证码输入的出错概率大大减少。

基于这种前提下,提交按钮则可以去除,令验证码结果检验正确时则自动跳入下一步骤。
六、优化实例
经过这些设计点的探(jiu)索(jie)后,以弹窗形式为例总结了一个基础短信验证流程的模板,可供大家后续对于实际需求场景,在此基础下进行优化参考。







帖子还没人回复快来抢沙发