转载声明:文章来源:https://www.zhihu.com/question/32314049/answer/2240578913
如果只是要达到对于前端 “入门”的水平,那么你只需要学习“网页三剑客”即可,就是HTML+CS5+Javaseript的学习,
完成这部分内容的学习后,你可以达到独立写网页的水平,只要有网站的样子,你都利用这三个技术把网页原模原样的写出来。
一. HTML+ CSS

上面图片部分是学习HTML+CSS的主要内容,这部分内容没有多大难度,也没有任何的逻辑性难度,只要多练多看,这部分内容就是熟能生巧的事情。
达标水平:熟练掌握HTML, CSS核心语法,逻辐HTML5,CSS3新特性,掌握多种布局技巧,能够独立绘制前端静态页面。
二. JavaScript

上面图片部分是学习JavaScript的主要内容,了解过前端的朋友都知道,
JavaScript就是前端工程师的核心,
所以avaScript的学习是重中之重,在自学前端的过程中,
80%以上的人都是学到JavaScript这部分学看学着选择了放奔,这是大部分人的一道坎。
达标水平:熟练掌握/avaScript核心语法,熟悉DOM, BOM的操作,全面埋解面向对象编程°概念,对闭包,原型,继承等知识点
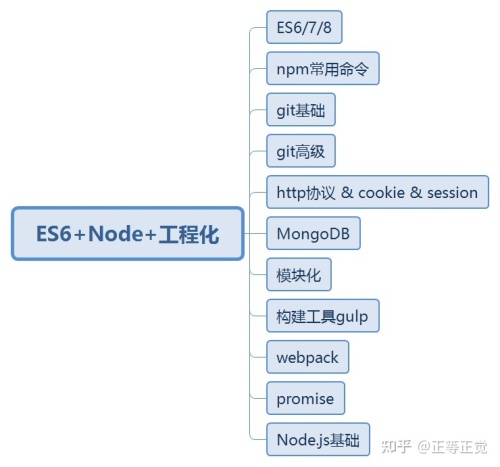
三、ES6+Node+工程化

上图就是想要找到-份前端开发工作必学的内容,需要花费更多的时问和精力去研究。
达标水平:熟练ES6/7/8/9/10/11新特性,掌握npmgit等前端必备技能,掌握NodeJs开发,掌握数据库MongoDB使用,掌握工程化工具webpack.gulp9 等使用。
四.React

React目前市场上比较流行的前端框织之一,必须掌握的就业技能。
达标水平:熟练React核心语法,掌握Reac扩展库使用:router, Antd,章握React高级Redux状态管埋库使用,掌握React项目开发技能。
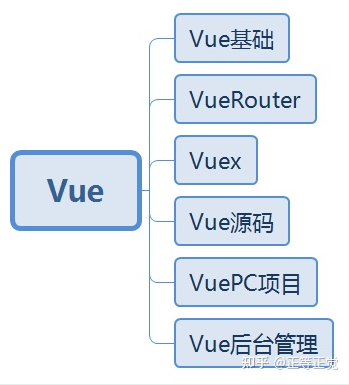
五.Vue

vue是目前前端市场份额占比最高的框架,中小型企业大部分都是用vue框架,所以这是必须掌握的就业技能之一。
达标水平:掌握Vue核心语法,掌握vue扩展库使用:router, vuex, ElementU1等,掌握vue底层实现,如:v-model,双向数据綁定口等,Vue企业级项目开发,vue前台项目,Vue后合管理项目。
推荐开发工具:vscodea
推荐浏览网站:W3cschool







帖子还没人回复快来抢沙发