本文将介绍本文将介绍各种选择器的定义方法。
元素选择器:
元素选择器是最简单的选择器,其语法格式如下:
E{...} /*其中E代表有效的HTML元素名*/E甚至还可以用“*'来表示元素名,”*“可匹配HTML文档中任意元素。
属性选择器:
属性选择器一共有如下几种语法格式。
E{...}:指定该CSS样式对所有E元素起作用
E[attr]{...}:指定该CSS样式对具有attr属性的E元素起作用。
E[attr=value]{...}:指定该CSS样式对所有包含attr属性,且attr属性为value的E元素起作用。
E[attr~=value{...}:指定该CSS样式对所有包含attr属性,且attr属性的值为以空格隔开的系列值,其中某个值为value的E元素起作用。
E[attr|=value]{...}:指定该CSS样式对所有包含attr属性,且attr属性的值为以连字符隔开的系列值,其中第一个值为value的Tag元素起作用。
E[attr^=value]{...}:指定该CSS样式对所有包含attr属性,且attr属性的值为以value开头的字符串的E元素起作用。
E[attr$=value]{...}:指定该CSS样式对所有包含attr属性,且attr属性的值为以value结尾的字符串的E元素起作用。
E[attr*=value]{...}:指定该CSS样式对所有包含attr属性,且attr属性的值为包含value的字符串的E元素起作用。上面这几个选择器匹配规则越严格优先级越高。
ID选择器:
ID选择器指定CSS样式将会对具有指定id属性值的HTML元素起作用.ID选择器的语法格式如下:
#idValue{...}定义仅对指定元素起作用的ID选择器的语法格式如下:
E#idValue{...} /*其中E是有效的HTML元素*/Class选择器:
class选择器的语法格式如下:
[E].classValue{...} /*其中E是有效的HTML元素*/
指定该CSS定义对class属性值为classValue的E元素起作用。此处的E可以省略,如果省略,则指定该CSS对所有的class属性值为classValue的元素起作用。
包含选择器:
包含选择器用于指定目标选择器必须处于某个选择器对应的元素内部。其语法格式如下:
Selector1 Selector2{...} /*其中Selector1、Selector2都是有效选择器*/例如:
div .a{...} /*对处于div内且class属性为a的所有元素起作用的CSS样式*/子选择器:
子选择器用于指定目标选择器必须是某个选择器对应的元素的子元素。子选择器的语法格式如下:
Selector1>Selector2{...} /*其中Selector1、Selector2都是有效选择器*/例如,下面页面示范了子选择器的用法。
<!DOCTYPE html>
<html>
<head>
<meta name="author" content="Yeeku.H.Lee(CrazyIt.org)" />
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title> 子选择器 </title>
<style type="text/css">
/* 对所有的div元素起作用的CSS样式 */
div {
width:350px;
height:60px;
background-color:#ddd;
margin:5px;
}
/* 对处于div之内、且class属性为a的元素起作用的CSS样式*/
div>.a {
width:200px;
height:35px;
border:2px dotted black;
background-color:#888;
}
</style>
</head>
<body>
<div>没有任何属性的div元素</div>
<div><p class="a">class属性为a、且是div子节点的元素</p></div>
<div><section><p class="a">class属性为a、且处于div内部的元素</p></section></div>
</body>
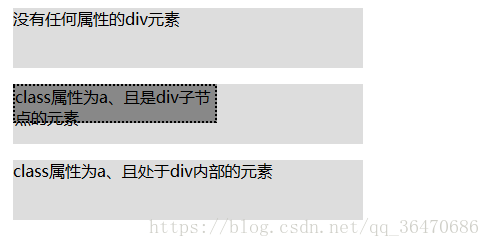
</html>效果图:
上面页面代码中,第一个class属性为a的<p.../>元素是<div.../>的子元素,第二个class属性为a的<p.../>元素只是处于<div.../>的内部,并不是div的子元素。因此子元素选择器对第二个<p../>元素不会起作用。
CSS3新增的兄弟选择器:
兄弟选择器的语法如下:
Selector1~Selector2{...} /*其中Selector1、Selector2都是有效的选择器*/兄弟选择器匹配与Selector1对应的元素后面、能匹配Selector2的兄弟节点。
选择器组合:
如果需要让一份CSS样式对多个选择器起作用,那就可以利用选择器组合来实现。选择器组合的语法格式如下:
Selector1,Selector2,Selector3,...{...} /*其中Selector1、Selector2都是有效的选择器*/例如:
div,.a,#abc{...} /*对div元素,class属性为a,id为abc的元素都起作用*/本文转载自网络








认真看完了,浅显易懂,学习到了。
我非科班18年毕业,现在转开发来得及吗,可能要先培训6个月
没看这篇帖子之前完全不懂该咋答