文章声明:转载来源:https://blog.csdn.net/weixin_42436131/article/details/127414958
一、前端是什么
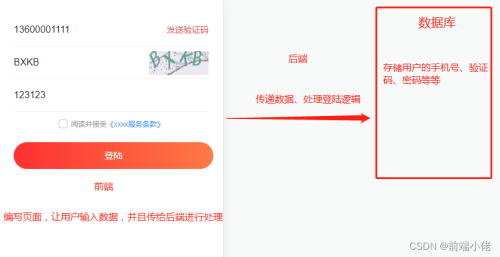
先认识一下一个系统的基本组成,以一个常见的登陆界面举例

所以简单地来说,前端就是承上启下的岗位
承上:是指我们要编写出一个页面给用户操作
启下:是指用户操作后,我们要将数据对接给后端
二、前端页面的组成
一个最简单的页面,由3部分组成,分别为html,css,javascript(简称js)。怎么理解他们之间的关系呢?
其实前端的开发就和塑造人物差不多:

这里你可以随便打开一个编辑器,创建xxx.html文件,输入以下代码,先认识下html页面的基本组成,并且记住它们各自的编写位置:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>标题</title>
<style>
/* 编写css的 */
</style>
</head>
<body>
<!-- 编写html的 -->
</body>
<script>
// 编写js代码的
</script>
</html>三、怎么学习html
上面说了,html就好比塑造人物的身体。那我们在塑造人物身体的过程中,肯定会进行拆分。例如
第一层:身体可以拆分成头、双手、双脚、身体等等的各个部分。
第二层:头里面又可以拆分眼嘴鼻等等不同的器官
第三层:眼睛里面又可以拆分成眼球、上睫毛、下睫毛等等
…
一直拆分到最小单位,无需再拆为止
假如我们把每一层当成一个盒子的话,那么这个过程就是盒子不断包含盒子的过程,以刚才的登陆页面为例

所以学习html的关键,就是认识各种盒子,而盒子在html中,其实就是对应着各种标签
那么我们学习的思路以下3点了:
1、学习标签的写法
要认识标签,肯定要先知道它是怎么写的,那么标签(盒子)的写法可以分成两类,例如下面这样:
第一种写法:<xxx>xxx</xxx>,例如<div>内容</div>
第二种写法:<xxx />,例如<img />而标签是可以添加属性的,例如下面的id、class。属性是提供标签更多的信息的作用
<xxx id="id1" class="class1">xxx</xxx>2、认识标签的分类
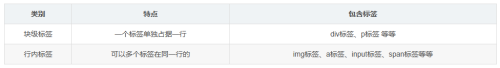
标签分类简单地来说就两种,分类的标准就是自己是否独占一行

3、新手必学的几个标签

学会上面的标签的话,起码就能应对大部分的情况了
而其他的标签,例如像p标签、br标签等等的,有兴趣或者有需要用到再自行学习。
四、怎么学习css
上面说到,css就是给人物穿衣服。而人物可以拆分成很多身体部分,我们需要找到不同的身体部分,加上不同的服装,最后排版拼接起来
所以学习css的关键,就是找到标签、给标签上各种各样的样式、进行排版
那么我们学习的思路以下3点了:
1、怎么找到标签
css找标签的过程,其实就是设置不同的选择器
这里要去学习各个选择的作用以及优先级,新手只需要学会下面的

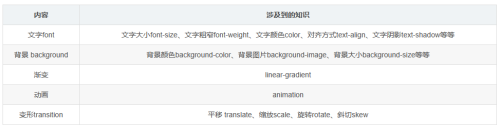
2、设置内容样式
这里分成很多小知识,具体如下

3、布局
也就是各个标签怎么排版的,就像我们上面提到的登陆页,我们写好标签后,怎么让他排版成那样子?
这里涉及到的知识点

新手学完上面这些,基本上就能入门html和css了。
可以尝试地找一些页面去练手了,例如上面的登陆页面、微信聊天框、支付宝首页等等等等。
练到每看到一个页面,就知道大概要怎么拆分,怎么编写为止,然后才来开始学习js
五、怎么学习js
上面说到的,通俗点来说,js就是怎么让人物做指定的动作,处理做动作的逻辑。
那么想想,假如我们要让一个静止的人物行走,要怎么设计:
1、定义一个开关。
2、定义一个编写行走的逻辑,例如先抬左腿再抬右腿
3、当开关打开时,让人物行走。当开关关闭时,让人物静止
那么我们的伪代码可以这样写:
定义一个开关:开关按钮
定义一个行走的逻辑:{
逻辑是:先抬左腿再抬右腿
}
如果开关打开时,让人物行走;
不然当开关关闭时,让人物静止。带着这个思路,我们再去学习js
我们要学习几个知识点:
怎么定义开关(变量)
怎么定义行走逻辑(函数)
怎么做开关判断(控制流程)
1、怎么定义开关
首先得学习怎么定义变量
格式:var 变量名 = 变量值
例如定义一个变量去控制开关:var switch = 'open' 或者 var switch = 'close'变量名我们可以随便起,你起成aaa、bb都行。变量值的话,在js中就有区分类型了,如下:

此时,如果我们需要额外加一个人物传记的话,需要定义姓名、性别、年龄等等等等,我们按照上面介绍到的类型去定义的话,就是
var name = '姓名'
var sex = '男'
var age= 18这样太麻烦了,要一个个定义,那么有没有能整和起来的呢?
答案是有的,就是对象object。我们可以这样定义
var people = {
name:'姓名',
sex:'男',
age:18
}以上就是js中的变量和类型了。当然了这只是最基本的,如果延展开学习,需要学习到很多内容。例如
类型的命名规则(驼峰法)
类型的判断(typeof、instanceof)
字符串string的各种方法(split、replace、indexOf、slice等等)
object对象的创建方法
object对象原型,原型链
object对象的继承等等
2、怎么定义行走逻辑
在js中,通常我们把某一段的逻辑处理,都会写在一个合集里面,这个合集,称之为函数
函数一般这样写:
// 函数的定义
function functionName(){
// 编写函数的逻辑
}
// 函数的调用
functionName()
//例如上面的行走
function run(){
var leg = '';
leg = 'left' // 先左腿
leg = 'right'// 后右腿
}
run()这里这是定义一个最基本的函数,延展开学习的话,会学习到:
函数的类型
作用域、this
闭包等等
3、流程控制
就是当开关打开时,让人物行走。当开关关闭时,让人物静止。这里就要学到最基本的if else了
if(switch === 'open'){
// 调用行走逻辑
}else{
// 不调用
}这里这是用到了if else,如果额外学习的话,能学到:
switch case
while
循环
递归等等
此时,把上面3点结合起来,人物行走的全部代码也就是
var switch = 'close'
function run(){
var leg = '';
leg = 'left' // 先左腿
leg = 'right'// 后右腿
}
if(switch === 'open'){
run()
}else{
// 不调用
}除此之外,js还需要学习其他的内容:

学习js是急不得的,而且js要学会的东西比html、css要多得多、
不宜学太快,要多进行总结和实操。
六、总结
前端入门,说简单也简单,说难也难
简单的是,你每学会一个知识点,都可以通过敲代码,在页面上看到实际的效果,很容易产生满足感。而且新手需要学会其中的基础的知识就可以上手,并不需要全部学习。
难的是,额外拓展学习的内容很多,特别是js,很多都是越学越难的,需要一直不停地复习,温故而知新







帖子还没人回复快来抢沙发